El código HTML es un lenguaje de marcado utilizado para crear y estructurar el contenido de páginas web. Permite definir la estructura, diseño y elementos de una página web, como encabezados, párrafos, enlaces, imágenes y más. Insertar código HTML en WordPress te brinda la posibilidad de personalizar tu sitio más allá de las opciones proporcionadas por los temas y complementos.
¿Cómo insertar un código HTML en WordPress?
A continuación, se detallan los pasos para insertar código HTML en tu sitio de WordPress:
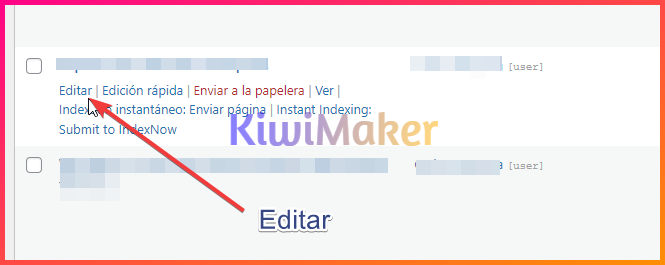
Edita la página o entrada donde deseas insertar el código
Busca la página o entrada específica en la que deseas insertar el código HTML y haz clic en el botón «Editar» o «Editar entrada» para abrir el editor.

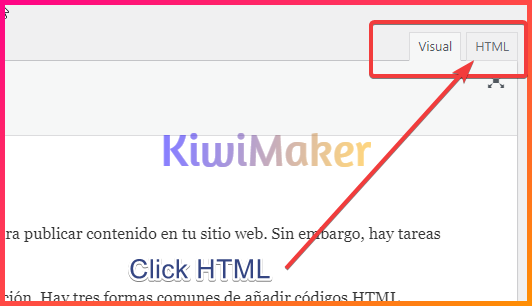
Cambia al modo de edición de texto
En el editor de WordPress, verás dos pestañas en la esquina superior derecha: «Visual» y «HTML». Haz clic en la pestaña «HTML» para cambiar al modo de edición de HTML.

Inserta el código HTML
En el modo de edición de texto, puedes insertar tu código HTML directamente en el contenido de la página o entrada. Asegúrate de colocar el código en el lugar correcto dentro del contenido existente.

Actualiza la página o entrada
Una vez que hayas insertado el código HTML, guarda los cambios haciendo clic en el botón «Actualizar» o «Publicar» para que se aplique en tu sitio.
Consideraciones importantes al insertar código HTML en WordPress
Al insertar código HTML en WordPress, es importante tener en cuenta algunas consideraciones para asegurarte de que todo funcione correctamente y tu sitio siga siendo seguro:
- Utiliza código HTML válido: Asegúrate de que el código HTML que insertes sea válido y esté correctamente estructurado. El código HTML incorrecto puede afectar la apariencia y funcionalidad de tu sitio.
- Realiza copias de seguridad regulares: Antes de realizar cambios importantes en tu sitio, como insertar código HTML personalizado, es recomendable realizar una copia de seguridad completa. Esto te permite restaurar tu sitio en caso de cualquier problema o error.
- Ten cuidado al insertar código de fuentes externas: Si estás insertando código HTML de fuentes externas, como complementos o temas de terceros, asegúrate de confiar en la fuente y revisar el código cuidadosamente. El código malicioso puede comprometer la seguridad de tu sitio.
- Prueba el código antes de publicarlo: Antes de publicar tu página o entrada con el código HTML insertado, realiza pruebas para asegurarte de que funcione correctamente. Verifica que el código se muestre correctamente y no cause errores en tu sitio.
Programador reconvertido a consultor SEO. Me gusta automatizar cosas, de hecho, este articulo ha sido generado a partir de otras webs de forma automática.